The Next.js SEO Playbook: Ranking higher with Next.js on Vercel
February 19, 2023

Search engine optimization (SEO) lets customers find and trust you more easily. And yet, improving your application's SEO is too often an opaque process. When SEO success feels like magic, you’re not always sure how to repeat or better it.
In this article, we'll demystify SEO, clarifying some of the most technical aspects of the process. SEO doesn't have to be a chore, and with Next.js on Vercel as your solid foundation, you're ready to build up best practices, seeing exponential gains in the process.
So, let’s start from the beginning.
Want to follow along?
Use this Next.js template to start your own SEO journey.
Competing for better SEO with Next.js
Next.js treats SEO as a critical priority, bringing together tools and recommendations for developers to most easily implement good SEO patterns. Analytics are built into the framework itself, making it easy to monitor your application's performance. When paired with Vercel's Edge Network, you get automated, per-deployment performance statistics for improved decision making.
Here's some more SEO best practices and how you can use Next.js tools to accomplish them.

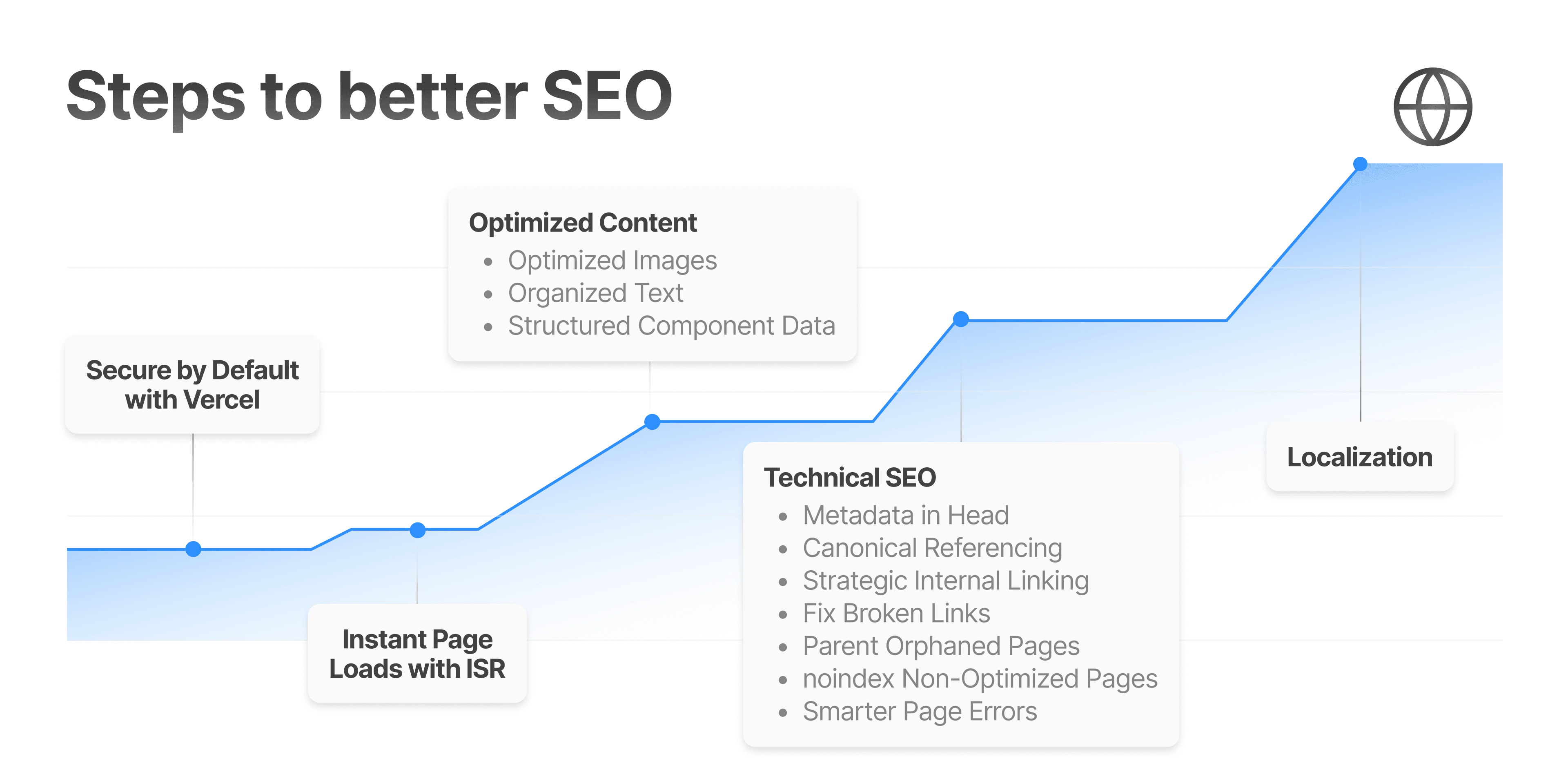
Adopting SEO is an incremental process where each step allows you to rank higher in search engines while bettering your user experience.
Rendering and why it matters
Instead of browsing websites through clicking, search engines crawl source code in the order it's written, queueing up links to index next. Client-side JavaScript, meanwhile, is sent to a render queue and takes a bit longer (and more compute power) to index.
This means that prerendering your site statically or on the server is the best practice for SEO, since it makes the crawler willing to reindex your site more frequently. Prerendering methods, however, also have their downfalls, since Static Site Generation (SSG) can often mean slow build times, and Server-side Rendering (SSR) can, without proper caching, lead to slow initial page load performance while blocking rendering for your data being retrieved.
To combine the strengths of SSR and SSG, Next.js offers Incremental Static Regeneration (ISR), which pre-renders all your pages like SSG but also allows you to update specific pages as needed, without redeploying your app. You get your dynamic content at the speed—and crawler indexability—of static.
Check out this deep dive into the Next.js 13 App Router to learn more about rendering dynamically fetched data.
Speed across all platforms
ISR with Next.js doesn’t just mean that your page can be crawled more easily. It means that your pages will load near-instantly for users. And in SEO, speed affects everything:
- User experience. Faster websites keep users engaged with content for longer, leading to higher conversion rates. Milliseconds of time shaved can, quite literally, make millions.
- Search engine ranking. Google considers site speed as a strong ranking factor? Given equal relevance to a topic, your faster website will always rank higher in results, driving organic traffic your way.
- Mobile optimization. Most users discover new websites on mobile devices, and Google crawls websites on a mobile browser by default. Your mobile speed affects your search rank on both mobile and desktop devices.
So, besides its rendering strategy, how can Next.js help?
- Image optimization. Next.js features a plug-and-play
next/imagecomponent that appropriately formats images based on the user’s device—with minimal additional JavaScript. Since serving oversized images to your user is often the largest speed throttle of an application,next/imageenhances UX for free. - Code splitting with dynamic imports. As your application grows in size, you don’t need to ask your user to load more JavaScript. With dynamic imports, you can choose to defer scripts (third-party included) all the way down to the component level, only serving code that will actually be used.
- Font optimization. Your brand’s custom fonts are heavy, but that doesn’t mean you need to change your look. Next.js has built-in Automatic Webfont Optimization, which eliminates extraneous data fetches and ensures your font always renders on time.
- Develop once, deploy everywhere. Gone are the days of creating separate Accelerated Mobile Pages (AMP) for your application. Your codebase on Next.js, when following principles of responsive design, will run quickly across all desktop and mobile devices alike.
Each speed increase is an SEO win, and you can track your results in realtime.
Content strategies
Headers matter. But so do subheaders, lists, tables, and any other elements that visually break up your text for the user. Search engine crawlers use the same types of information to gain context. The more you strategize content, the higher you can rank for specific topics.
Additionally, make use of structured data, which means following Schema recommendations for things like events, business information, places, products, and reviews. This allows your data to be shown natively in Google, differentiating you from your competition and allowing your users to navigate directly to relevant content.
While a full exploration of content architecture is beyond the scope of this Next.js-focused article, check out Google's SEO docs for the most up-to-date and comprehensive information. For structured data, you can also use Google’s Structured Data Markup Helper, which generates usable HTML based on your content requirements.
Engineering your way to success
Writing well-structured content goes a long way to boost your application’s SEO, but there’s even more you can do. When you have a clear vision of your application’s structure, including a knowledge of what pillar pages you want user to engage with most, you can echo that vision in Next.js in a way that doesn’t just improve SEO, but also improves user flow.
Dynamic metadata
In any application, the HTML head component offers a unique SEO opportunity: you can add a huge amount of information about your page to help search engines easily understand where to slot your content and how to display it. Titles, descriptions, meta tags, logos, open graph images, structured data markup, and more all play into the story you want Google to tell about your application.


